Lo primero que se debe hacer es ingresar a https://maps.google.com y autenticarnos con nuestro usuario y contraseña de gmail.
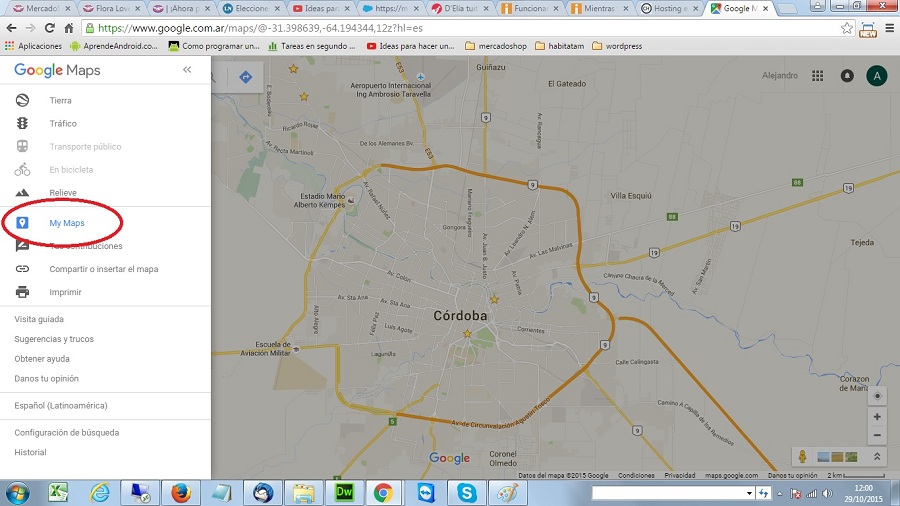
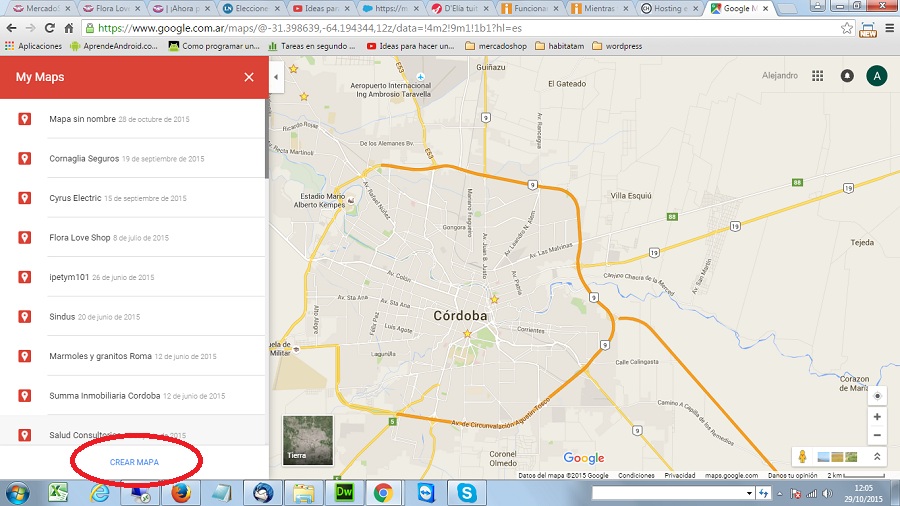
Una vez adentro presionamos el Botón Menú que se encuentra a la izquierda de la casilla de búsqueda titulada «Buscar en Google Maps» y vamos a la opción «My Maps»
Del nuevo menú que nos aparece, seleccionamos la opción «Crear Mapa»
[sociallocker]

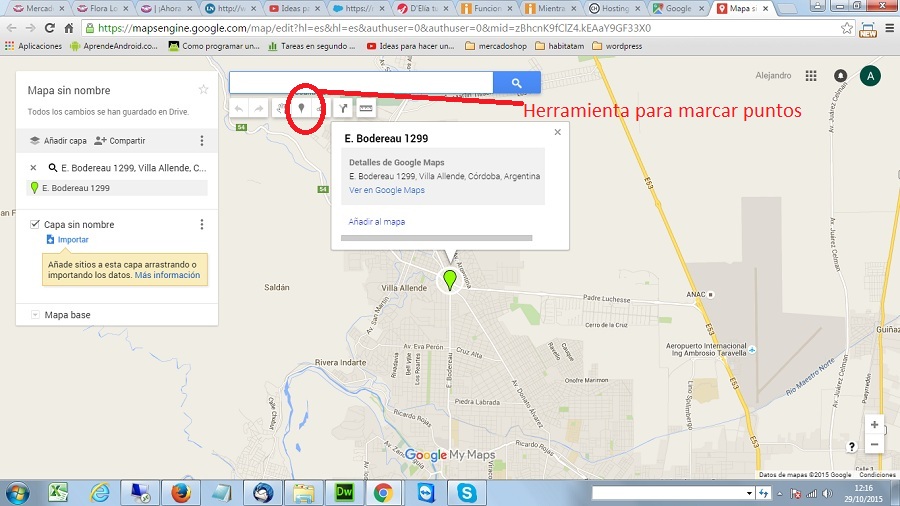
Al presionar Crear mapa Google Maps nos llevará a la siguiente ventana en donde ubicaremos ubicaremos el punto a marcar en el mapa. Para el ejemplo buscamos: Bodereau 1299, Villa Allende, Córdoba, Argentina
El punto verde no indica la ubicación encontrada (el centro del mapa) pero debemos marcar un punto en el mapa para que nuestro público vea en la página web el mapa. El punto se marca desde la herramienta marcada en la imagen anterior.
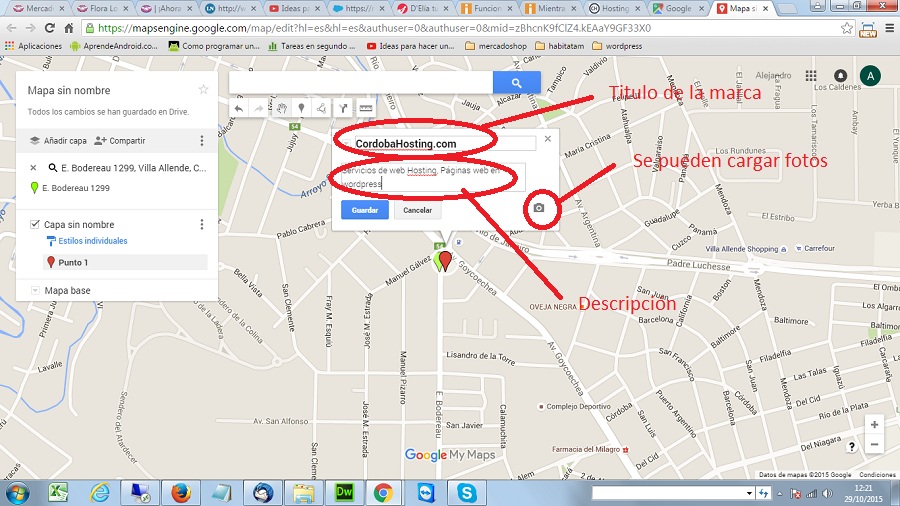
Ya creado el punto procedemos a ponerle un título y una descripción. Además se pueden agregar fotos. Hay que tener en cuenta que este mapa y esta descripción son particulares para este mapa, no estamos cargando un negocio/empresa en google. Para ingresar un negocio o página web a Google y que sea ubicado en los mapas debemos configurarlo desde Google My Business.
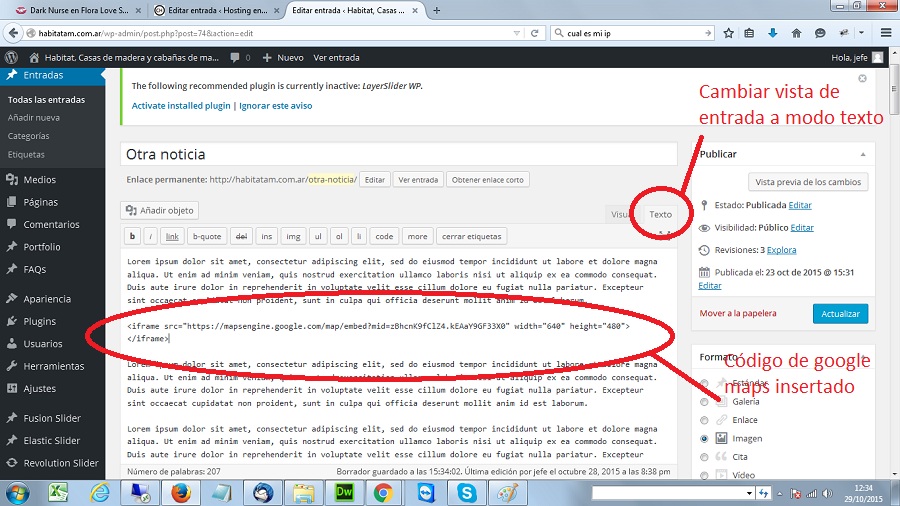
Una vez copiado el código de inserción que nos da google maps iremos a nuestra página web a insertarlo. Para ello ingresamos al panel de control de WordPress, editaremos la entrada en donde queremos colocar nuestro mapa, pasaremos el editor de la entrada wordpress a modo texto y pegaremos el código que nos da google en donde queremos que aparezca el mapa.
Al darle actualizar a la entrada veremos en nuestra página web hecha en wordpress el mapa de google que insertamos con el punto marcado y la descripción.
Si deseamos modificar el tamaño del mapa, editamos la opciones width y height que están en el código copiado desde google maps.[/sociallocker]